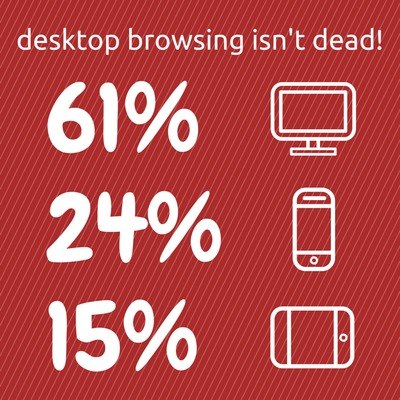
Source: GreenBookBlog.org
It’s no surprise, then, that we’re almost doing a U-turn and bringing out attention back to desktop design—although we’ve learnt a few things along the way. Studio Culture has talked about specific design trends in a post last month, but what can design principles that started for mobiles teach you in a post-mobile world?
1. Accommodating design: one size almost fits all
What do I mean when I say that we’re ‘post-mobile’? Well, ‘mobile web design’ came about when the first 3.5-inch iPhones were released; designers and developers were clamouring to adapt existing websites to suit both smaller screens, and devices that struggled to display certain content. Now, being ‘mobile’ is not only common, but also fragmented in terms of meaning.
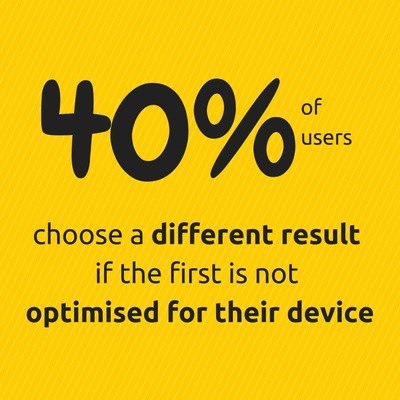
Source: KoMarketingAssociates.com
The devices on which we browse on-the-go today are more varied than ever: we have a head-spinning array of 4.6-inch phones, 5.6 inch phablets, 7, 8 and 10-inch tablets, and 11 and 13-inch ultra-slim laptops and tablet-laptop hybrids. An experience that is moulded to a device is crucial when your user is constantly hopping between diverse screen sizes and browser characteristics.
2. Utilitarian design: let’s get functional
Designing for mobile has led to a trend where content today consists only of its most vital and polished elements. This philosophy, brought to the desktop, means that bloated and over-designed websites, or those with unoptimised rich media like Flash, have very much gone out of fashion. Keeping it simple, and conforming to current web standards, is essential if you want your website to always be seen at its best—and you should want that!
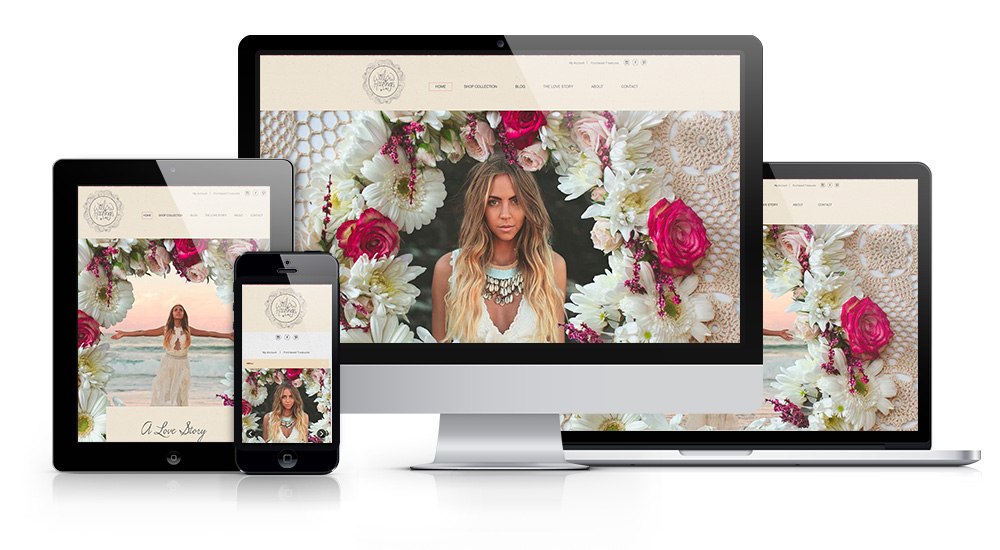
Great web design puts function first, and accommodates all platforms!
Although designers now have more on-screen real estate, mobile design principles, like layout fluidity and content scannability, have stuck around. Users expect functional websites, with uniform features and aesthetics, across platforms. That doesn’t mean that you should just water down your product, but you should be deciding how to make it more robust and useable.
3. Efficient design: please respond!
As our internet connections get faster, especially on mobile, and people become used to quickly loading websites, they also lose tolerance for those that load more slowly. If a competitor’s website loads instantly, and yours takes more than a few seconds, those gorgeous Retina-optimised images and full-screen photographs won’t even get to make their impression.
Source: SkillCrush.com
Keeping assets optimised is vital, especially in Australia where mobile data can be expensive. When users bring their own expectations of how quickly websites should load with them across all platforms, desktops are easily brought into the firing line. It may be wiser to rethink those embedded videos if it means keeping visitors on your website. That’s not to say that your website should be bare bones; just deliver content efficiently to the person on the other end, and they’ll appreciate it.
Where does your website sit in this post-mobile landscape? Do you make sure that it looks its best no matter the platform? Have you stripped it back to its most polished elements and made sure it reaches your users efficiently? We want to hear about your online presence!